Additional Transform [FREE 버전] 사용 설명서
프로 버전 설명서는 아래에 따로 기술되어 있습니다.
0. 설치하기
이 스크립트는 스크립트 실행 시 바로 Additional Transform이 적용되는 ‘Standalone’모드와,
작은 UI 창을 띄워 필요할 때마다 클릭 한 번으로 기능이 적용되는 ‘Script UI’ 모드를 지원합니다.
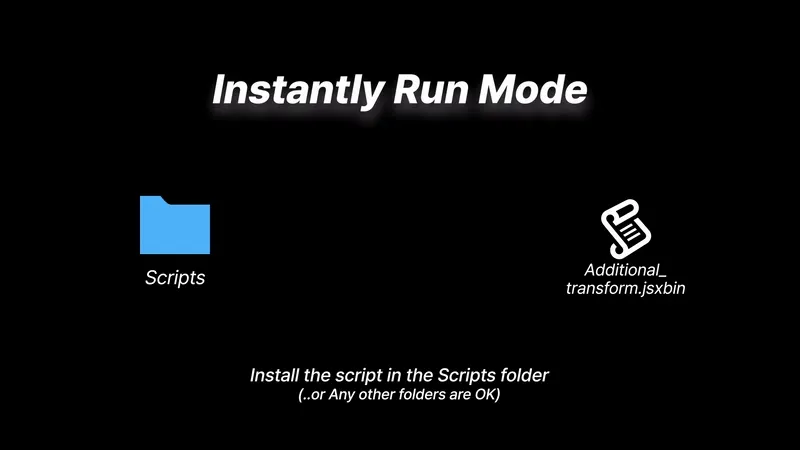
Standalone 모드
Standalone 모드는 스크립트를 실행 시 곧바로 선택된 레이어에 Additional Transform을 적용하는 모드입니다.
스크립트를 이렇게 동작하도록 설치하고 싶으시다면, AE의 설치 폴더 아래 “Scripts”폴더를 열어 그 안에 이 스크립트를 복사해주시면 됩니다.
PRO TIPS
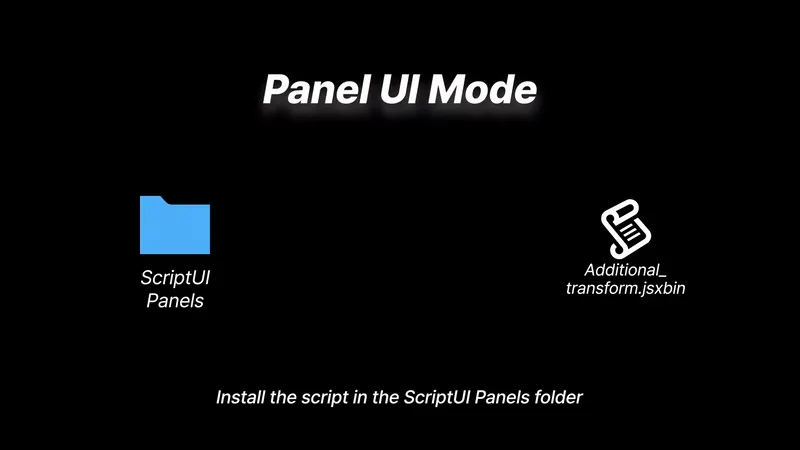
Script UI 모드
Script UI 모드는 버튼이 포함된 작은 창을 화면에 띄우는 모드입니다.
창을 원하는 곳에 끌어두신 후, 필요할 때마다 버튼만 누르면 바로 선택된 레이어에 Additional Transform을 적용합니다.
스크립트를 이렇게 동작하도록 설치하고 싶으시다면, AE의 설치 폴더 → “Scripts” 폴더 아래 “ScriptUI Panels”폴더를 열고 그 안에 이 스크립트를 복사해주시면 됩니다.
1. 세팅 작업 및 실행하기
스크립트 실행하기
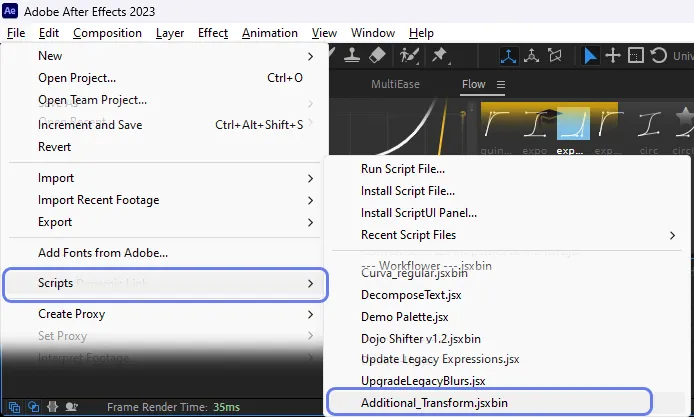
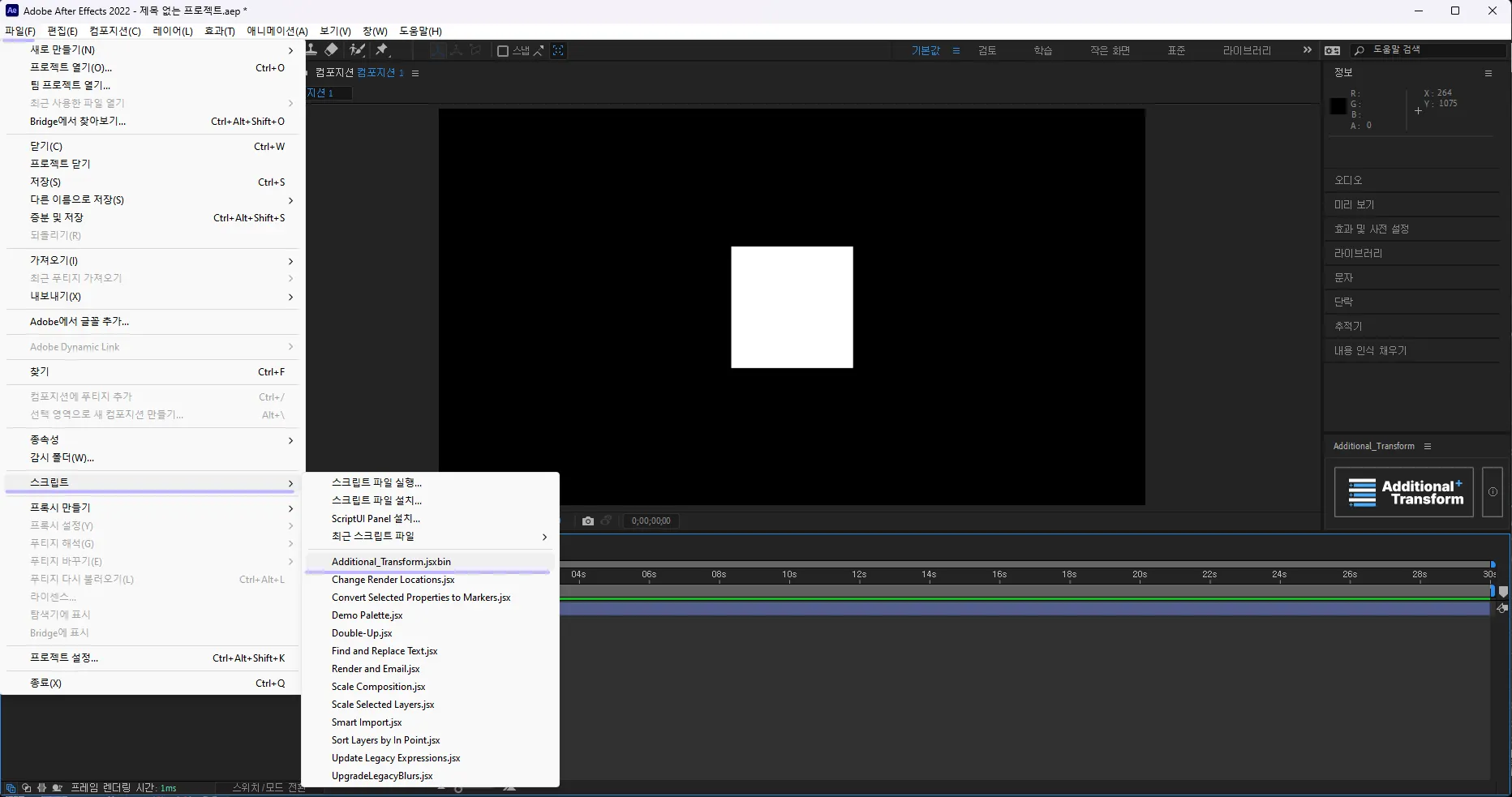
일반 스크립트로 설치한 스크립트는 File(파일)메뉴 아래 Script(스크립트)메뉴를 열어 찾으실 수 있습니다.
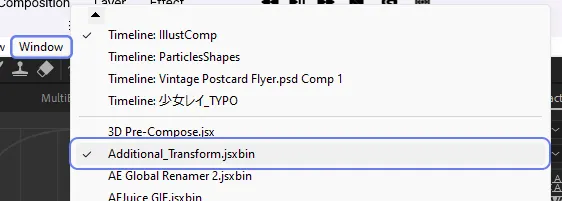
ScriptUI로 설치한 스크립트는 Window(윈도우) 메뉴 아래에서 확인할 수 있습니다.
가끔 스크립트가 안 보이는 일이 있는데, 화면 아래의 작은 화살표를 눌러 메뉴를 아래로 쭉 내려야 스크립트가 보이는 경우가 있습니다.
초반 세팅
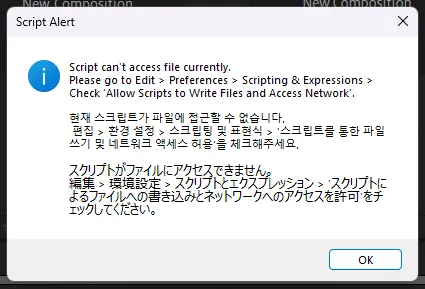
스크립트를 처음 실행할 때, 환경 설정에서 ‘Allow Scripts to Write Files and Access Network(스크립트를 통한 파일 쓰기 및 네트워크 허용)’ 설정이 꺼져 있다면 다음과 같은 오류가 표시됩니다.
이 창에서 OK를 누르고 기다리면, 관련 설정을 할 수 있는 설정 창이 표시가 됩니다.
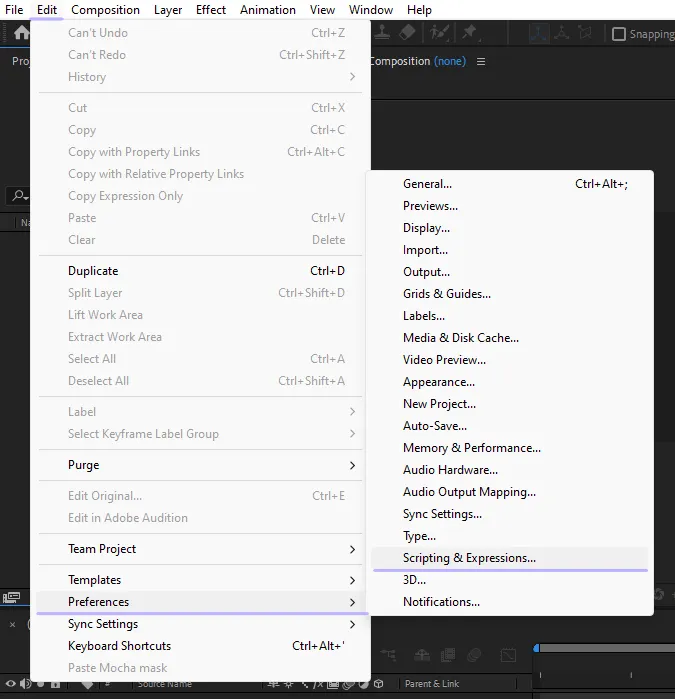
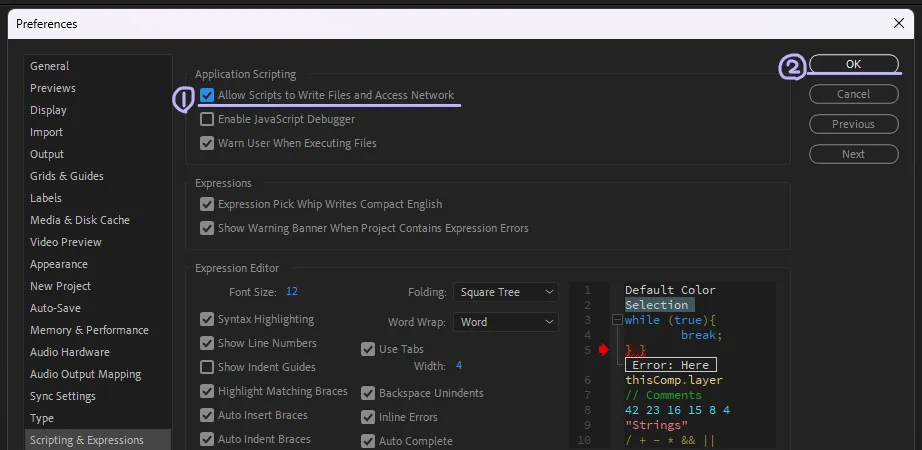
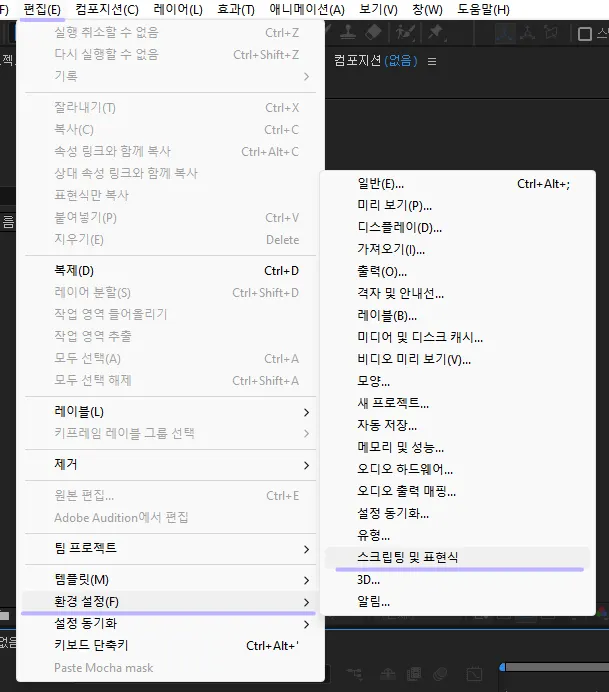
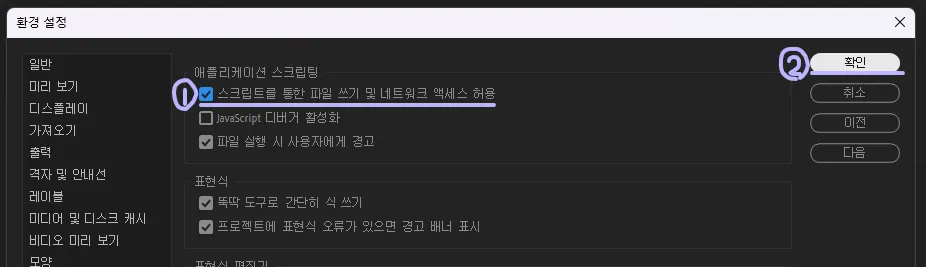
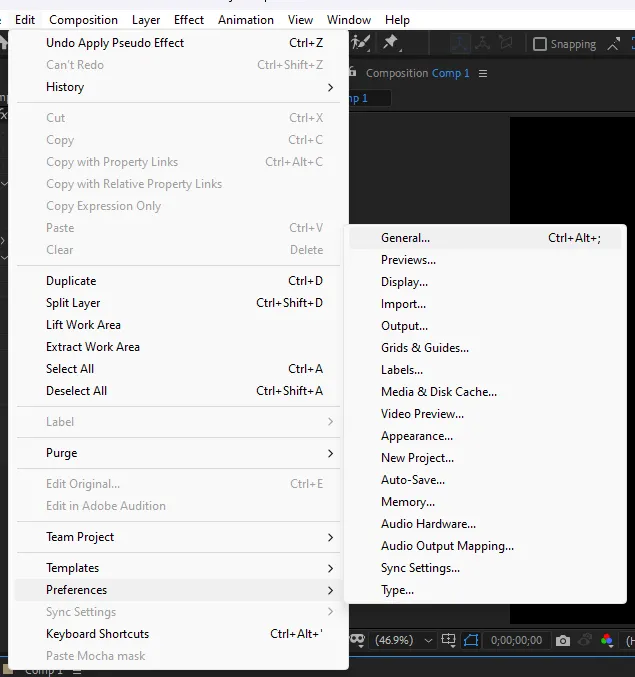
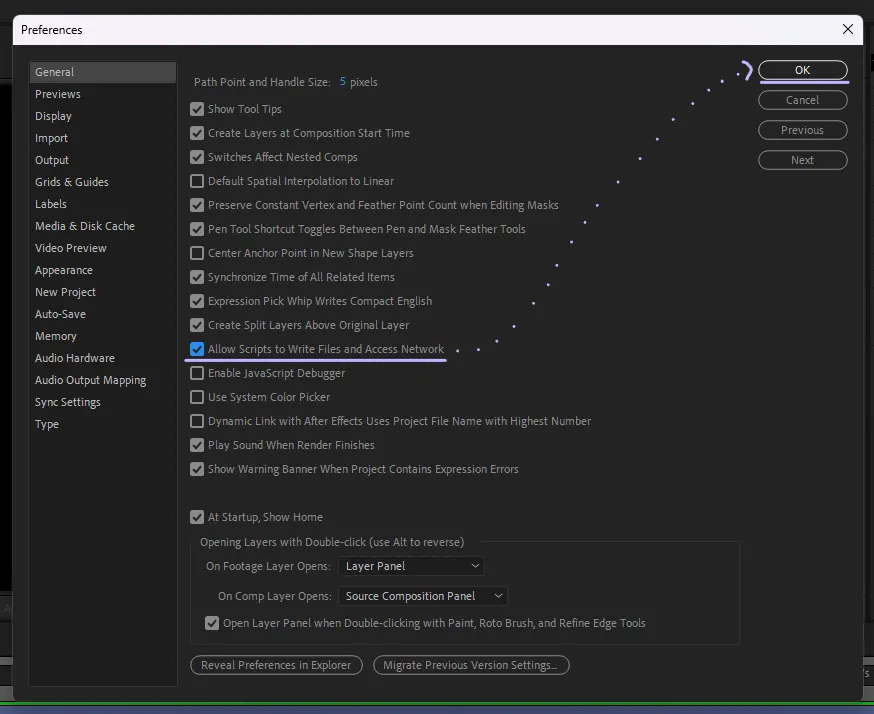
만약 아무리 기다려도 환경 설정 창이 표시가 되지 않는다면, 다음과 같은 경로로 환경 설정 창을 여신 다음, ‘Allow Scripts to Write Files and Access Network(스크립트를 통한 파일 쓰기 및 네트워크 허용)’에 체크하고 설정 창을 닫아주시면 됩니다.
English 버전의 경우:
한국어 버전의 경우:
사용하는 버전이 CC2019 이하 버전이라면
우선, Additional Transform 스크립트는 CC 2019 이후 버전을 지원합니다. CC 2018 이전 버전을 사용 중이시라면, After Effects의 업데이트를 부탁드립니다.
CC2019버전은 설정에 ‘스크립팅 및 표현식’ 탭이 없기 때문에, Additional Transform이 자동으로 설정 패널을 열지 못하므로, 다음과 같이 설정하셔야 합니다.
스크립트를 최초로 실행하신다면 언어를 먼저 선택하라는 창이 표시가 됩니다. 이 설정은 After Effects 언어와는 상관없이 편한 언어를 선택 후 OK를 누르시면 됩니다.
Standalone 모드
Standalone 모드의 경우에는, 언어 설정을 마치고 나면 바로 기능이 실행됩니다. 하지만 레이어가 선택되지 않았다면 아래와 같은 오류가 표시될 수 있습니다.
이는 오작동이 아니며, 스크립트가 제대로 설치되었으며, 레이어를 선택하고 다시 실행하면 바로 Additional Transform이 적용됩니다.
Script UI 모드
언어 설정을 마치고 나면 오른쪽과 같은 큰 창이 표시됩니다.
창은 크지만 실제 동작하는 부분은 작기 때문에, 창 크기를 직접 끌어서 작게 만들 수 있습니다.
오른쪽과 같이 패널을 끌어서 원하는 곳에 도킹하실 수 있습니다.
이렇게 세팅을 완료하셨다면, 버튼 한 번으로 Additional Transform을 적용하실 수 있게 됩니다.
After Effects 2023 이상 버전에서 이미지 버튼이 전부 둥그런 형태로 표시되는 현상에 대하여
After Effects 2023 최신 버전에 이미지 버튼 (아이콘 버튼)이 전부 둥그런 형태로 표시되게끔 업데이트가 이루어졌습니다.
불쌍한 피해자들.
여러 방면으로 알아보았으나 결국 해결법을 찾지 못했으며, 혹시라도 나중에 버튼 모양을 되돌리는 방법이 생기면 적용하도록 하겠습니다. 기능상으로는 아무런 문제가 없습니다.
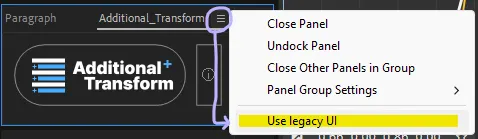
혹시라도 둥근 버튼이 너무 보기 싫다면, 스크립트 패널 우측 상단 메뉴 버튼을 누르고 [Use legacy UI (레거시 UI 사용)]을 체크해주세요. 버튼이 깔끔하게 바뀝니다.
2. Additional Transform 적용하기
Standalone 모드
Script UI 모드
* 적용되는 시간은 선택된 레이어 수에 비례합니다.
3. Additional Transform 사용하기
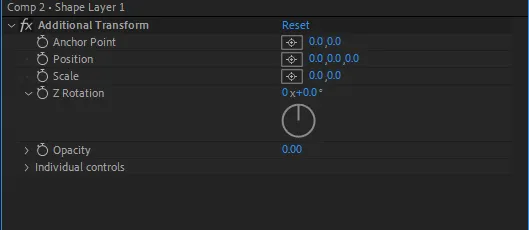
Additional Transform의 기본 작동 원리는 아래와 같습니다.
Additional Transform의 작동 원리
Additional Transform은 기본적으로 각 변형 속성에 다음과 같은 계산을 하여 최종적으로 레이어의 변형 속성에 적용하는 익스프레션을 사용합니다.
•
Anchor Point(기준점) = 레이어 기본값 + Additional Transform( Anchor Point X,Y,Z )
•
Position(위치) = 레이어 기본값 + Additional Transform( Position + Position X,Y,Z )
Separate Dimentions(차원 분리)가 되었을 때
•
Scale(비율) = 레이어 기본값 + Additional Transform( Scale + Scale horizontal, vertical )
•
Rotation(회전) = 레이어 기본값 + Additional Transform( Z Rotation )
3D 레이어가 활성화되었을 때 Rotation
•
Opacity(불투명도) = 레이어 기본값 + Additional Transform( Opacity )
* 예를 들어, 레이어의 기본 X Position(X 위치)이 300, Additional Transform의 Position이 [150, 0], Position X가 40이면, 해당 레이어의 최종 X Position 값은 300+150+40=490이 됩니다.
* Additional Transform의 Opacity 컨트롤러의 값은 -100부터 100까지 지정이 가능하며, 예를 들어 레이어의 Opacity(불투명도) 값이 100%이고 컨트롤러의 Opacity값이 -40이라면 Opacity(불투명도)의 최종 값은 60%가 됩니다.
Additional Transform은 키프레임 애니메이팅을 조금 더 편하게 하자는 데 목적을 두고 있습니다.
어떻게 사용할지는 여러분 마음이지만, 저는 이렇게 사용하시는 것을 추천드립니다.
1) 나중에 이동하기 쉽게 애니메이션 주기
레이어에 키프레임 애니메이션을 준 다음 이 친구를 복사해서 새로운 장소에 배치해야 한다면?
이제 더 이상 고통받을 필요 없습니다. 아래와 같이 해보세요.
← 이 사용법에 대한 설명을 보려면 왼쪽 삼각형 클릭
2) 이미 키프레임을 준 레이어 쉽게 이동하기
이미 레이어에 키프레임을 줬는데, 이걸 이동하려면 키프레임을 모두 선택한 다음, 또 키프레임이 있는 시간으로 이동하고 값을 직접 손으로 옮겨야 했던.. 귀찮은 과정과 이별할 수 있습니다.
← 이 사용법에 대한 설명을 보려면 왼쪽 삼각형 클릭
3) 키프레임 애니메이션 동시에 두 개 만들기
아직 나타나는 애니메이션이 안 끝났는데 퇴장각을 세워야 할 때, 등장 애니메이션이 끝난 다음에도 계속 움직였으면 할 때. Null을 또 추가하자니 레이어가 또 늘어나죠. 나중에 레이어를 복제할 때 Null도 같이 복제해야 합니다. 솔직히 귀찮죠. 그럴 때도 Additional Transform이 도움이 될 겁니다.
← 이 사용법에 대한 설명을 보려면 왼쪽 삼각형 클릭
4. 익스프레션 고치기/해제하기
익스프레션 고치기
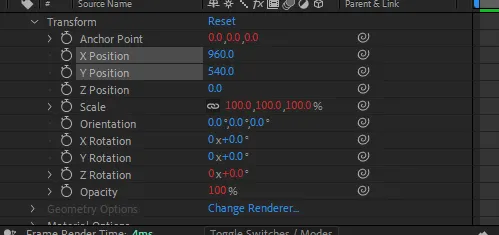
Additional Transform을 적용한 다음 “Separate dimentions(차원 분리)”를 하거나 “3D 레이어”를 활성화하면 위와 같이 일부 속성의 익스프레션이 풀리는 일이 있습니다.
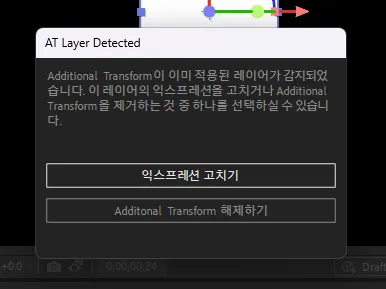
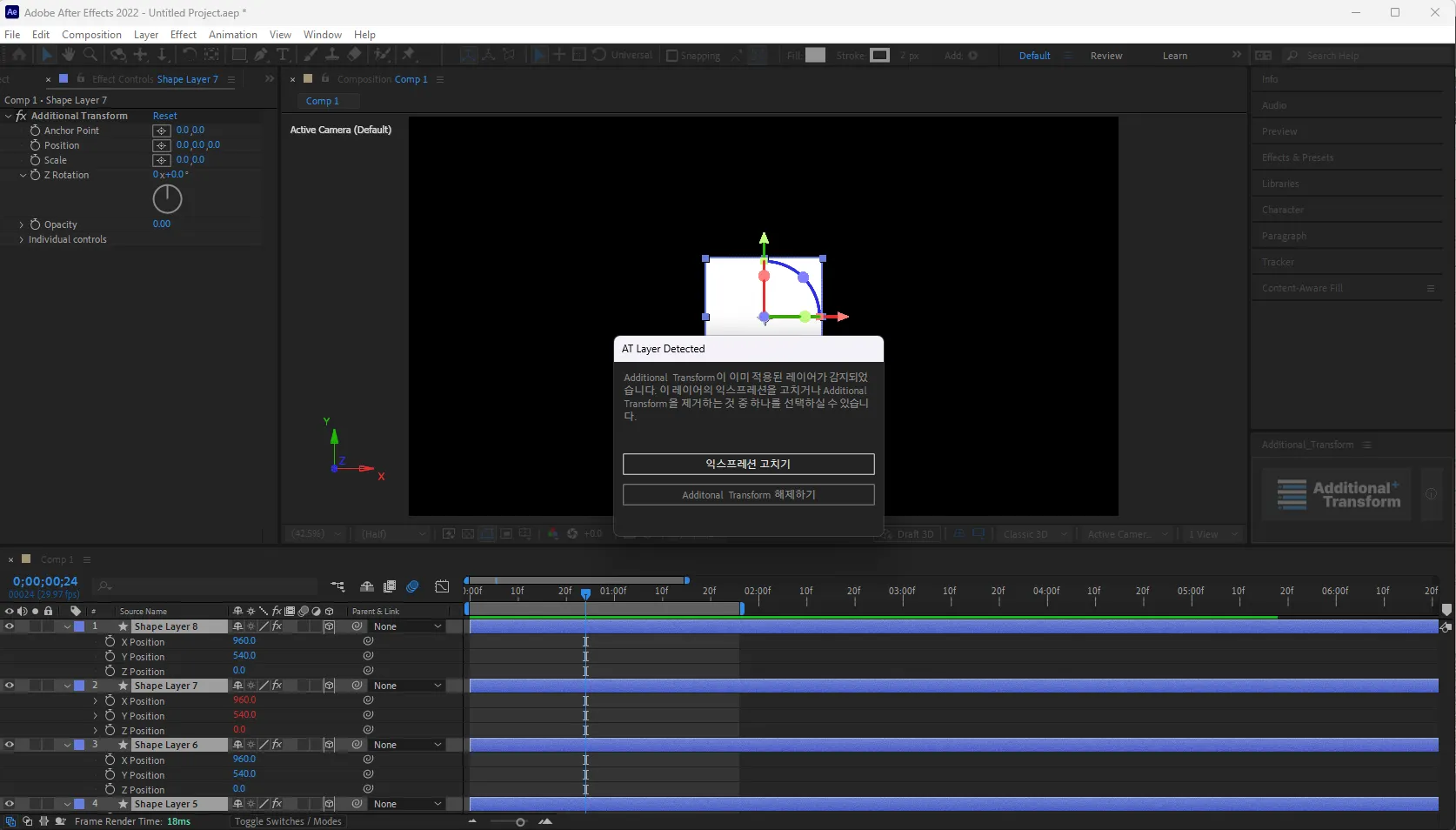
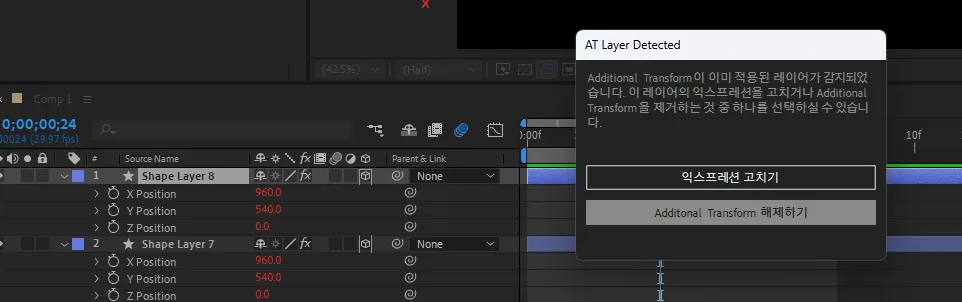
고치는 방법은 쉽습니다. Additional Transform이 적용된 레이어를 선택한 다음 Additional Transform을 다시 한 번 적용하면 됩니다. 그러면 오른쪽과 같은 창이 표시되는데, 이곳에서 익스프레션 고치기를 선택해주시면 됩니다.
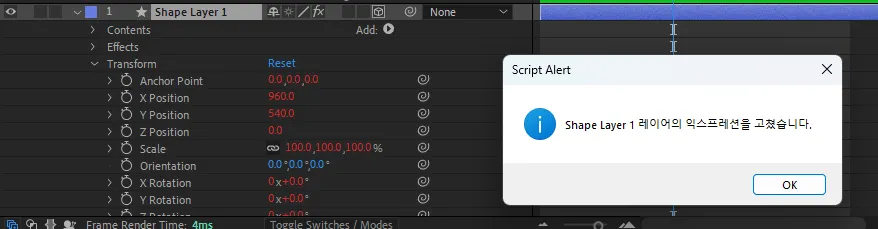
익스프레션을 고쳤다는 안내 메시지와 함께 익스프레션이 고쳐진 모습을 확인하실 수 있습니다.
한꺼번에 여러 레이어의 익스프레션 고치기
레이어 여러 개를 한꺼번에 차원 분리하거나, 레이어 여러 개의 3D 레이어 모드를 한꺼번에 활성화하면 레이어 여러 개의 익스프레션이 한꺼번에 풀리게 됩니다.
이럴 때를 대비해 익스프레션을 고치는 기능 또한 레이어 여러 개를 한꺼번에 고칠 수 있도록 지원합니다. 그냥 고치기를 원하는 레이어를 전부 선택해 준 다음(문제가 없는 레이어를 포함시켜도 문제없습니다), Additional Transform을 실행하고 “익스프레션 고치기”를 선택해주면 됩니다.
이 때 선택된 레이어에 Additional Transform이 적용되지 않은 레이어가 있다면 그 레이어에 Additional Transform이 적용되어 버리니 주의하십시오.
그렇게 하면 오른쪽과 같이 선택된 레이어의 익스프레션을 한 번에 고친 다음, 안내 메시지로 결과를 안내합니다.
Additional Transform 해제하기
Additional Transform이 잘못 적용되었거나, Additional Transform이 더 이상 필요 없다면, Additional Transform을 해제할 레이어를 선택한 다음 Additional Transform을 다시 한 번 적용하면 표시되는 창에서 “Additional Transform 해제하기”를 눌러주시면 됩니다.
그렇게 하면 선택한 레이어에서 Additional Transform을 해제하고 결과를 안내합니다.
이 역시 한꺼번에 여러 레이어를 선택(이 경우 Additional Transform이 적용되지 않은 레이어가 포함되더라도 상관 없음)한 다음 위와 같이 Additional Transform 적용 → “Additional Transform 해제하기” 클릭하시면 선택된 모든 레이어에서 Additional Transform을 해제합니다.
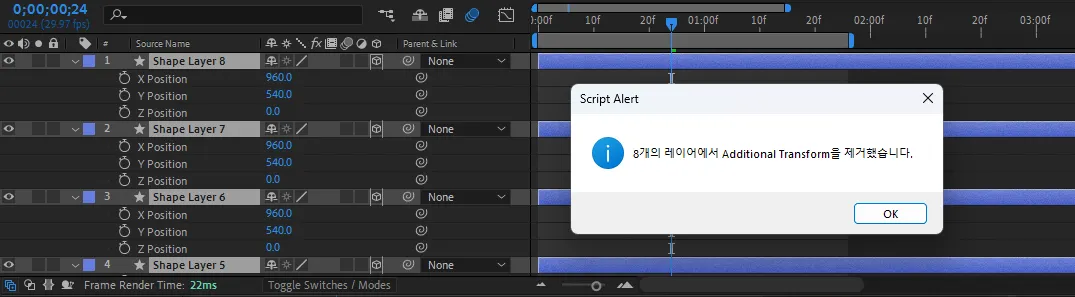
적용 해제 후, 결과를 안내합니다.
5. 언어 변경하기
6. 버그 제보 또는 기능 및 개선 제안하기
Additional Transform [PRO 버전] 사용 설명서
아직 Additional Transform의 프로 버전은 아이디어 단계입니다. (미개발)